【PConline 設計(jì)】在過去的十年中,我們所看到的網頁産生(shēng)了巨大(dà)的變化,但(dàn)同時(shí)有(yǒu)些(xiē)“傳統”的設計(jì)方式仍然在使用着。如果回看這十年,我們會(huì)發現大(dà)部分的網頁都遵循着一種非常常見的布局模式。這種布局模式主要包括頁眉、頁腳、邊欄和(hé)正文,這種模式是大(dà)部分網友(yǒu)預期中的網頁排版。與此同時(shí),Macromedia Flash的廣泛應用,正加速着網頁設計(jì)技(jì)術(shù)的新舊(jiù)替換。當然,技(jì)術(shù)總是不斷被更新,Flash的閃現目前略有(yǒu)減退,但(dàn)仍有(yǒu)卷土重來(lái)的可(kě)能。
如果浏覽最受歡迎網站(zhàn)排行(xíng)榜上(shàng)的網頁,你(nǐ)會(huì)發現網頁排版布局可(kě)謂千變萬化,完全沒有(yǒu)一個(gè)固定标準。網頁能使出七十二變,變成我們需要的樣子。在筆者看來(lái),這就是響應式網頁設計(jì)産生(shēng)的最佳影(yǐng)響結果。這些(xiē)新規則似乎完全沒有(yǒu)固定的模式可(kě)以遵循。
現在,大(dà)家(jiā)會(huì)看到網頁設計(jì)中存在一些(xiē)高(gāo)水(shuǐ)平的排版布局趨勢,當然這些(xiē)都屬于不同尋常的布局。這些(xiē)排版布局看上(shàng)去似乎毫無規則,完全沒有(yǒu)遵循固定的框架或我們預想中的架設,但(dàn)當我們看過成千上(shàng)百個(gè)網頁設計(jì)後,還(hái)是可(kě)以從中總結歸納出一些(xiē)網頁設計(jì)排版布局的趨勢走向。
在本期國外精品翻譯教程中,我們就将跟大(dà)家(jiā)分享2015年最流行(xíng)的網頁布局設計(jì)趨勢。這些(xiē)網頁布局設計(jì)趨勢相當别緻有(yǒu)趣,甚至能激發浏覽者對網頁設計(jì)的新靈感。一起來(lái)看看吧(ba):
一、頁面分割設計(jì)
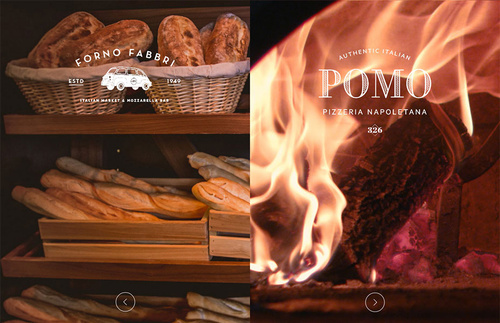
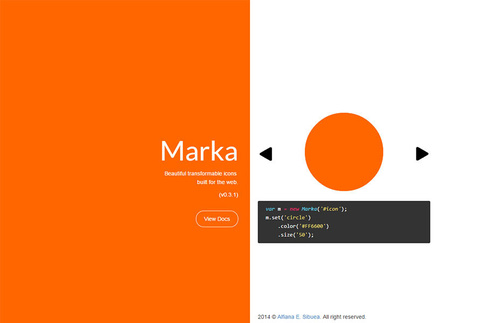
在這組設計(jì)中,我們找到一系列采用垂直分割頁面來(lái)設計(jì)的網頁。這樣設計(jì)的原因有(yǒu)很(hěn)多(duō),而據筆者觀察,很(hěn)多(duō)網頁這樣設計(jì)的原因主要有(yǒu)兩個(gè)。第一,在設計(jì)中存在兩個(gè)同等重要的元素。網頁設計(jì)的常用方法是元素的重要性進行(xíng)優先級排序。這種重要性體(tǐ)現在網頁的層次和(hé)結構設計(jì)中。但(dàn)當有(yǒu)兩樣元素需要處理(lǐ)的時(shí)候,頁面分割設計(jì)可(kě)以讓用戶馬上(shàng)注意到它們,然後在它們之間(jiān)做(zuò)出選擇。
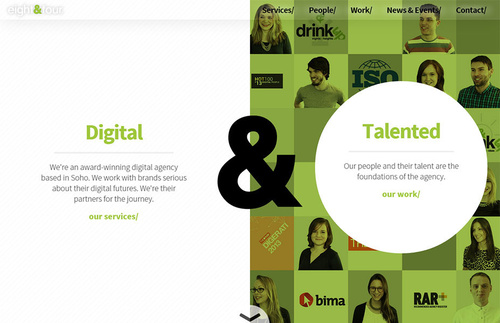
第二,筆者發現有(yǒu)時(shí)候需要表達的兩個(gè)元素是同等重要。就如下面的例子,他們想表達他們的核心競争力是數(shù)字化辦公和(hé)充滿潛力的優秀員工,這就給用戶定義出公司的競争力。頁面分割設計(jì)就是用這種可(kě)愛(ài)的方式去呈現,而利用“&”結合兩種元素更顯得(de)有(yǒu)愛(ài)。

圖02

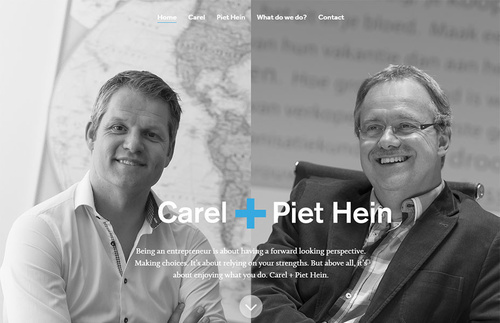
圖03

圖04